What is a Variable?
Variable, as its name suggests, is data that can change.
For example, a person's age changes every year, making it a variable. On the other hand, π remains as 3.1415926..., so it is a constant, which means it does not change.
In Eggy Code, variable block is like a box that stores data.
The main parts of a variable block include its name, type, and value.
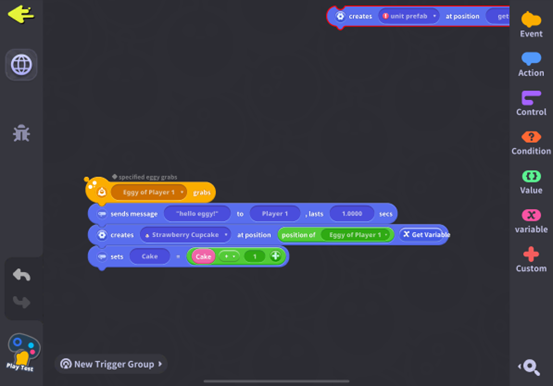
For instance, we create a variable named "Cake" with the type integer and a default value of 0.
If we write code to increment the value of "Cake" by 1 every time a strawberry cake is made, we can utilize "Cake" to keep track of the total number of cakes created.

We've already learned that green value blocks represent specific values. Meanwhile, pink variable blocks require us to assign temporary data to them, and the data stored in these can be changed.
Creating Variable blocks
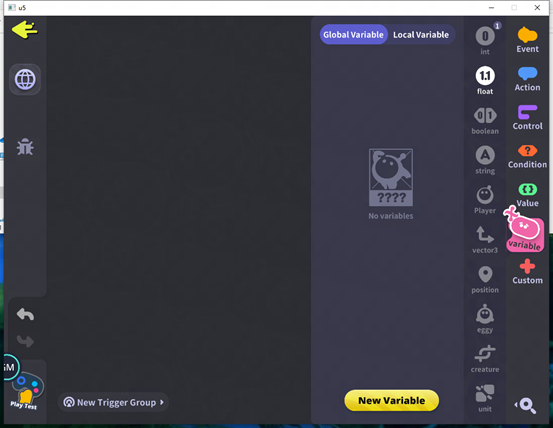
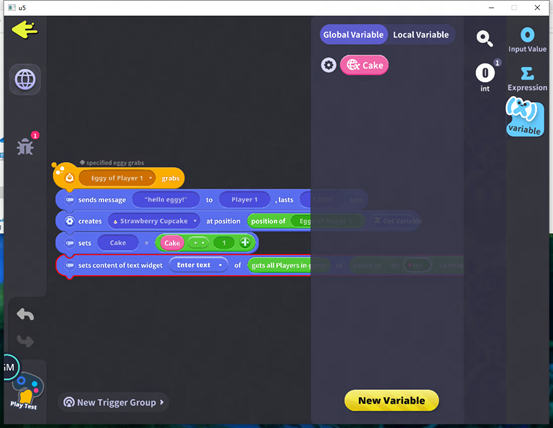
To create a new variable block in Eggy Code, we need to click on the <Variable> category and choose to <New Variable>.

Before creating a variable, we need to determine its data type. Once the variable is created, it cannot be changed later.
Different types of variables store different types of data.
For example, an int variable can only store integers, not numbers with decimals.
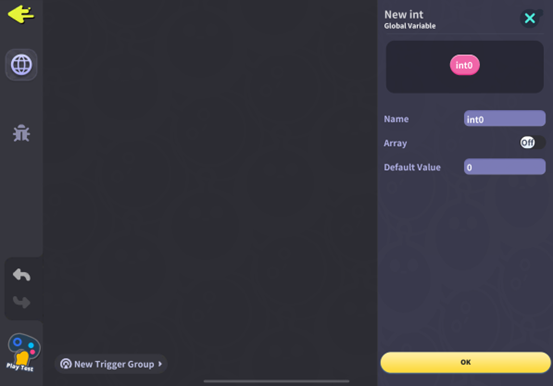
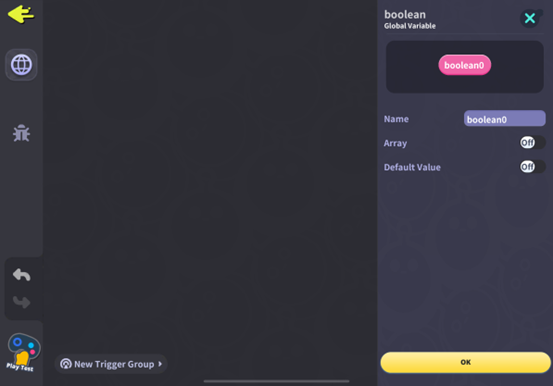
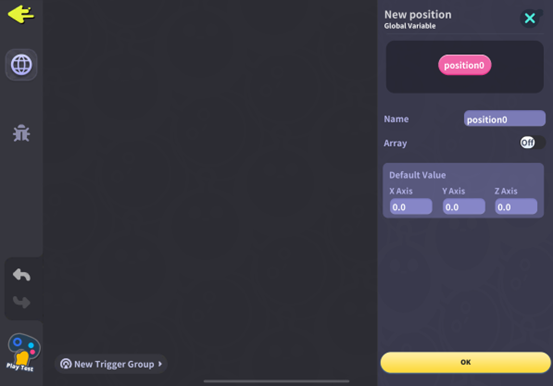
To create a new variable, we must name it.
First we need to name the variable. The name of a variable cannot use special characters or Spaces. It can only use letters, digits, and the underscores. The digits and the underscores cannot be at the beginning of the name. And there can be no variables with the same name within the same trigger or element.

Next we set the default value of the variable.
When creating a new variable, you need to set a default value for the variable. A variable without a default value is like an empty box.
Types like int, float, boolean, string, vector3, and position can have default values set upon creation. Others, such as players, factions, or physical components, require a <Set Variable> block to specify their values.


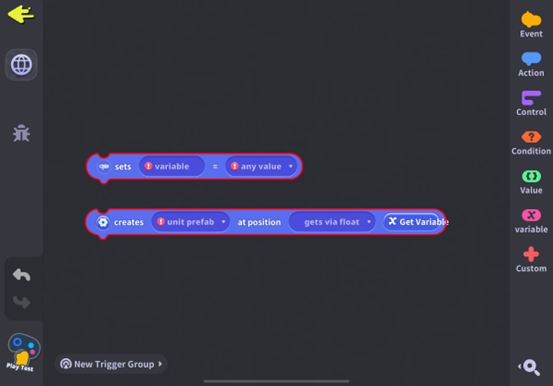
Another way to set a variable is making the new one variable when creating or duplicating unit.

Using Variable blocks
After setting up a variable, we can reference it from the variables category.
How to Create Dynamic Information with Variables
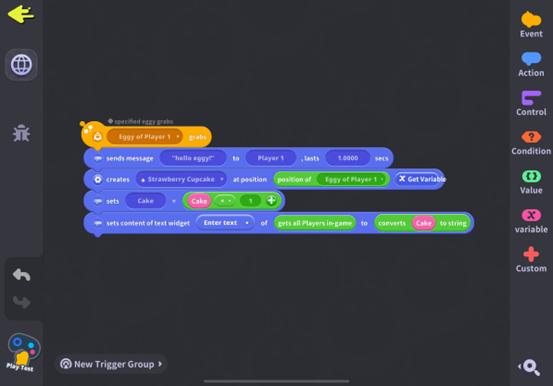
We set up a text widget in the interface and add a <Sets Text Content> block beneath the code for created cakes.
We select the previously set text control and start setting its content.
Since variables can't output information directly, we use <Converts to String> to turn the integer variable into a string that can be displayed.

Things to Note When Referencing Variables
1. Keeping in mind that a variable can only hold one value at a time, and setting it again will overwrite the previous value.
2. If the value in a variable changes, places in the code that referred to it don't automatically update; we need to reference the new value again. For example, to display the number of created cakes on the interface, we must update the interface text each time the cake count increases.

3. Events can't use variables because they use the variable's default value set at initialization.
Global and Local Variables
Variables are categorized into global and local based on their scope.
To illustrate with a real-life example, global variables are like public bus accessible to everyone, while local variables are like our private car, only accessible to us.
Global variables are available throughout all triggers in the current map's code.
Local variables are only available within the current trigger group, meaning they only work within the current canvas's triggers.

